Parmi la multitude des sites web, beaucoup se ressemblent et d’autres se distinguent par leur parti pris graphique.Aujourd’hui, les designers s’essayent aux interfaces digitales et la typographie, longtemps restreinte et sous estimée, revient en force dans la sphère numérique.
Les minisites
Mettre en avant une police de caractères dans un minisite se fait de plus en plus. Dernièrement plusieurs exemples ont vu le jour. Une sorte de présentation point par point de la typographie.
fsmillbank.com
Ce minisite a été conçu pour le caractère FS Millbank de FontSmith. Slide après slide et avec quelques effets d’animation, le web designer Taylor Thomas met en évidence les caractéristiques de la typographie dessinée par Stuart de Rozario. Un joli coup pour séduire l’internaute.
http://www.fsmillbank.com
gt-haptik.com
La fonte GT Haptik est le résultat de recherches menées par Reto Moser et Tobias Rechsteiner entre 2009 et 2014. Sur ce minisite interactif, le caractère réagit au passage de la souris ou encore change de graisse selon l’orientation du curseur. Du light au bold en passant par le black, le thin ou le regular, la fonte se dandine, s’incline et se redresse à l’envie sous les exigences du visiteur.
http://www.gt-haptik.com
Total look typo
Les images submergent la navigation web et souvent au détriment de la typographie. Certains pourtant, conservent la tradition de la lettre et opte pour un web design totalement typographique. Un choix audacieux et singulier, surtout lorsque le sujet ne concerne pas la sphère graphique.
Slashfavorites.com
Slashfavorites est un site conçu par le designer Jon Kyle qui permet d’écouter des titres en provenance de Soundcloud. Ici la typographie sert la musique, car l’interface est dépourvue de tout élément inutile et permet d’accéder directement à ses favoris.
http://slashfavorites.com
Risdcodestudio.org
Codes Studio est un projet qui vise à rassembler les étudiants et enseignants de la faculté de RISD pour partager autour de la programmation créative. La page d’accueil entièrement en typo met en mouvements plusieurs caractères de titrage grâce à l’utilisation d’un algorithme.
http://www.risdcodestudio.org
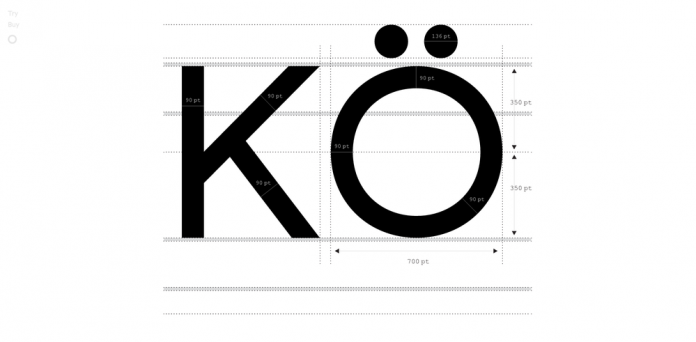
Kkoonngg.com
Un peu de couleur et beaucoup de typo, décidément, les allemands ne font rien comme les autres. La salle de concert Kong basée à Munich affiche sa programmation des mois à venir, uniquement par la typographie. Pas même une petite image pour donner une idée de la tête du dj, il n’y a que la musique qui a de l’importance. Le design est l’œuvre du Bureau Mirko Borsche et le développement de Jens Buss.
http://www.kkoonngg.com
Les outils interactifs
La typographie fait l’objet de nombreux projets interactifs en ligne. En quelques clics, ces plateformes permettent de jouer avec l’anatomie des caractères ou par le code de les mettre en mouvements.
anitype.com
La typographie est restée statique pendant des siècles, Anytype propose de la faire bouger, danser et frétiller sur l’écran. Pour cela il suffit de choisir une lettre et ensuite d’interagir avec les lignes de code Javascript.
http://www.anitype.com
Prototypo.io
Conçu par deux Français, Yannick Mathey et Louis-Rémi Babé, Prototypo offre aux novices un outil simple et puissant de retouche et d’édition de police les initiant aux trois étapes de création : le paramétrage, la modification manuelle et enfin “l’avis du public”.
http://www.prototypo.io
Tout est dans le mouvement
Souvent statique la typographie offre également du sens lorsqu’elle est mise en mouvements.
Offprintprojects.com
Le site de l’évènement OFFPRINT Paris repose sur des bases graphiques sobres. Les informations typographiques se succèdent au fil des panneaux. Un effet de balayage offre de la fluidité aux transitions alors que les éléments restent statiques. Un système conçu par le studio berlinois Studio Laurenz Brunner, alors que les illustrations sont signées Raphaël Garnier.
http://www.offprintprojects.com
i-a-m.in
IAM (Internet Age Media) organise des week-ends autour de thématiques créatives comme la mode, le design et les arts visuels à l’heure du digital. Le graphiste de l’équipe, Adrián Pérez, imagine ce titrage animé ou chacune des lettres est composée du mot « IAM » qui bouge perpétuellement.
http://i-a-m.in
Mplusmatters.hk
M+ est un musée contemporain à Hong Kong qui dispose d’un espace consacré à l’art de l’écriture. Pour mettre en valeur cette section, WKCDA a imaginé cette page ou une partie des informations textuelles d’ordinaire fixes se déplacent au fil de la lecture pour encadrer le contenu.
http://bit.ly/1EoBHS9