Fondé en 2012 à Sydney par la graphiste Melanie Perkins, ses associés Clifford Obrecht et Cameron Adams, Canva permet de créer rapidement et facilement tout un ensemble d’éléments graphiques. Du flyer à l’affiche en passant par les assets pour les réseaux sociaux et les logos, la plateforme en ligne offre la possibilité de réaliser une grande diversité de supports de communication.
L’utilisation de Canva est on ne peut plus simple. L’utilisateur dispose des formats d’usage pour tous les supports proposés, mais il est également libre de réaliser le sien. Une fois le format sélectionné, il peut démarrer sa composition à partir d’une banque d’images, de formes, d’illustrations ou de typographies. Il accorde ensuite ces éléments sur sa page, à l’aide des nombreux outils disponibles : couleurs, graisses, tailles, disposition par rapport aux autres éléments, transparence… La création qui en résulte est souvent assez simple d’un point de vue graphique, mais elle a l’avantage d’avoir été réalisée très rapidement et d’être déclinable dans d’autres supports en quelques clics.
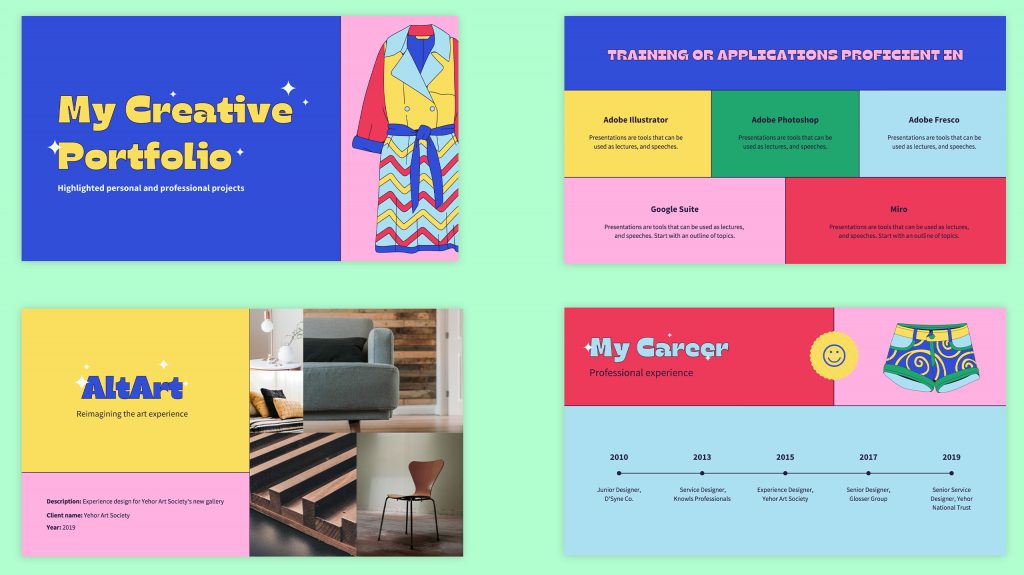
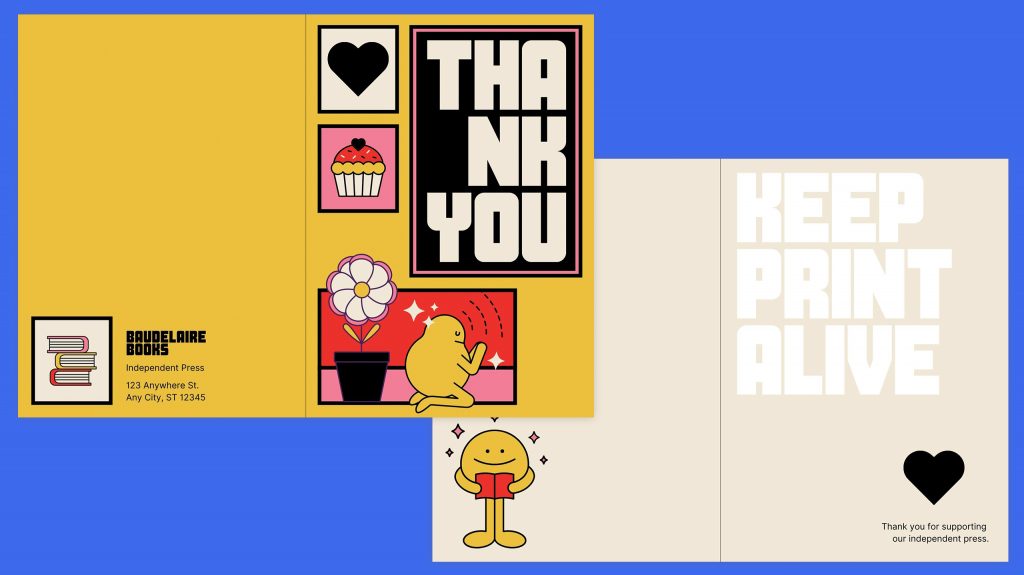
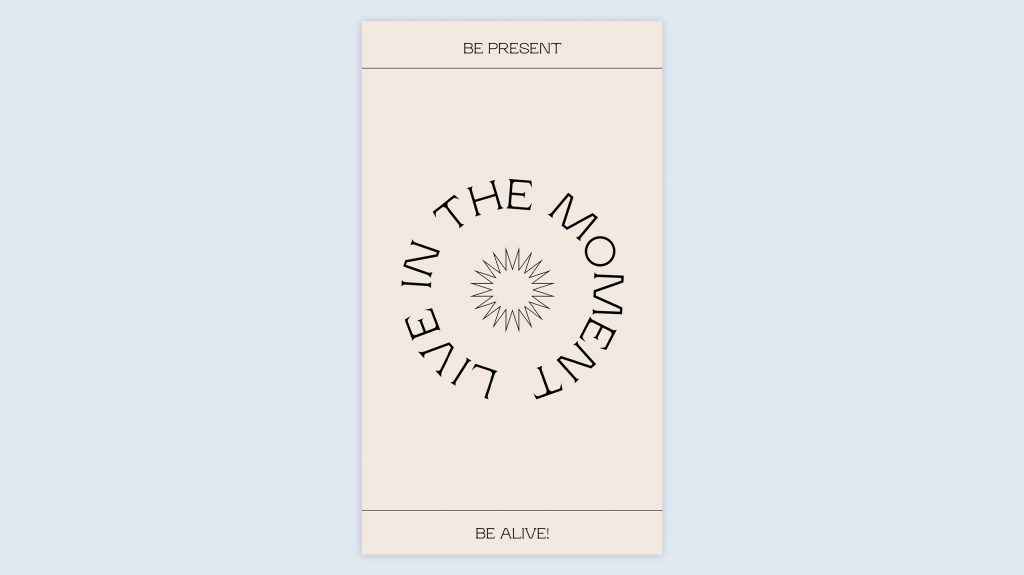
Du fait de sa simplicité d’utilisation, Canva est perçu essentiellement comme un outil à destination des novices en graphisme. Mais la plateforme propose de nombreuses créations réalisées par des graphistes professionnels. Implantés dans de nombreux pays, ils donnent à voir une grande diversité de styles. Ci-dessous, nous en avons sélectionné quelques-uns, vous laissant entrevoir les possibilités de création permises par les outils de Canva.
Gisela Rojo

Ina Horlador


Edward Joson

Terence Lim

Elle Shivers

Pencey Rosal

Nellah Ocampo

Jeanette Oosterhuis