L’art du design inclusif : esthétiques, pratiques et accessibles pour tous.
Un design inclusif pour tous
Dans un monde où l’accessibilité est devenue incontournable, le design doit évoluer pour répondre aux besoins de tous les utilisateurs. Cet article explore le concept de design inclusif à travers trois axes essentiels.
D’abord, nous verrons comment allier accessibilité et esthétique. Ensuite, nous aborderons le design au-delà du numérique, en considérant des éléments tels que la diversité des perceptions et l’accessibilité physique dans tous les espaces artistiques. Enfin, nous explorerons comment le design doit tenir compte des diversités culturelles, religieuses, linguistiques et socio-économiques pour offrir des expériences réellement inclusives. Ensemble, ces éléments imposent une nouvelle approche du design qui ne peut plus se contenter d’être esthétique ou fonctionnelle : elle doit être accessible à tous, sans exception.
Comment allier accessibilité et esthétique
L’accessibilité étant désormais incontournable, le design doit évoluer pour répondre aux besoins de tous les utilisateurs.
Mais comment concevoir des interfaces accessibles à tous sans sacrifier l’esthétique et l’originalité visuelle ? L’approche du design inclusif vise à répondre à cette problématique en intégrant dès le début des projets des solutions qui permettent à un large éventail de personnes de naviguer sur le web et d’interagir avec des produits numériques, tout en préservant leur impact visuel.
→ L’objectif est de rendre le design inclusif au quotidien, tout en respectant son art et son caractère unique.
→ Qu’est-ce que le design inclusif ?
Le design inclusif est une approche qui prend en compte la diversité humaine et s’efforce de créer des expériences accessibles à tous, peu importe les capacités physiques, cognitives, culturelles ou sociales. L’objectif est de concevoir des produits et services qui ne nécessitent pas d’adaptations ultérieures pour des utilisateurs ayant des besoins spécifiques, mais qui intègrent ces considérations dès le départ.
Lisio : Une solution technologique pour l’accessibilité

Vous êtes webdesigner ou UI/UX designer ? Parmi les solutions disponibles pour rendre vos projets de sites web plus inclusifs, Lisio (dont nous vous parlions il y a quelques semaines) se distingue par son approche automatique d’adaptation des interfaces. Ce logiciel ajuste les contrastes, la taille des polices et les animations en fonction des besoins de chaque utilisateur. Toutefois, si Lisio est un outil puissant, il ne doit pas être l’unique réponse à l’inclusivité. Le processus de design doit lui-même intégrer ces aspects dès le début de la conception.
→ Comment intégrer l’inclusivité dans son design au quotidien ?
Concevoir pour tous les sens
Un design inclusif pense au-delà de la vue. Beaucoup de gens utilisent des lecteurs d’écran, par exemple. Pour cela, il est important de soigner les balises ALT pour les images et de structurer correctement les textes avec des titres et sous-titres hiérarchisés. Un exemple concret est le site de la Fondation Mozilla, qui adapte ses contenus pour les lecteurs d’écran tout en proposant une interface élégante.
La Fondation Mozilla est à pied d’œuvre pour s’assurer qu’Internet demeure un bien commun ouvert et accessible à tout le monde.
https://foundation.mozilla.org/fr/
Les contrastes et la lisibilité
Un design visuellement agréable ne doit pas compromettre la lisibilité. Utiliser des contrastes suffisamment marqués pour permettre une lecture aisée est essentiel. Par exemple, le site du gouvernement britannique, reconnu pour son design épuré, s’appuie sur des contrastes forts et des polices sans-serif lisibles, tout en conservant une esthétique soignée.
Les couleurs pour tous
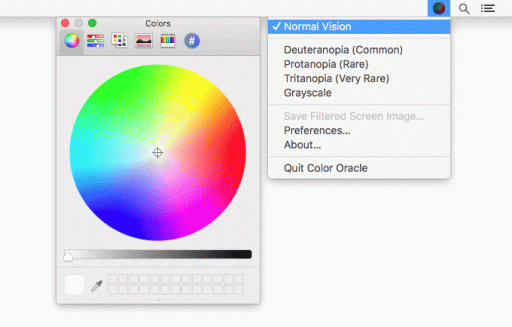
Le daltonisme affecte environ 8 % des hommes. Choisir une palette de couleurs qui soit visible par tous les types de perception visuelle est crucial. Des outils comme Color Oracle permettent de tester les designs pour vérifier leur accessibilité. Un bon exemple est l’application de cartographie Strava, qui permet de personnaliser les couleurs des trajets pour les rendre accessibles aux personnes daltoniennes, tout en conservant une interface élégante.

Navigation claire et intuitive
Les menus doivent être logiques et facilement navigables. Le surdesign, qui consiste à privilégier une esthétique complexe au détriment de la simplicité fonctionnelle, peut poser problème. Un design inclusif favorise une navigation claire avec des repères visuels et textuels. Dropbox, par exemple, propose une interface simple, épurée et facilement navigable, tout en restant fidèle à son identité visuelle minimaliste.
Éviter les animations excessives
Les animations, bien que séduisantes, peuvent rendre difficile l’utilisation d’un site pour certaines personnes. Des effets de clignotement ou des transitions trop rapides peuvent être problématiques pour les utilisateurs souffrant de troubles de l’attention ou d’épilepsie. La plateforme de streaming Netflix a réduit au minimum les animations sur son interface utilisateur, optant pour des transitions douces et des visuels fixes, tout en conservant une expérience dynamique et esthétique.
Préserver l’art dans l’inclusivité
L’une des préoccupations majeures des designers est de préserver leur liberté créative tout en adoptant des pratiques inclusives. L’accessibilité ne signifie pas sacrifier l’esthétique. Un bon design est celui qui trouve un équilibre entre ces deux mondes. Par exemple, Apple est souvent cité comme un modèle d’inclusivité sans concession sur le style. Ses produits et interfaces, comme l’iPhone et iOS, sont accessibles à un large éventail d’utilisateurs tout en étant des œuvres d’art en elles-mêmes.
Nous pouvons également parler de Sinead Burke, très appréciée pour son TEDxTalk intitulé « Pourquoi le design devrait-il inclure tout le monde ? ». Elle milite pour le design de mode inclusif. Elle collabore avec de grandes marques comme Gucci pour repenser la mode avec des vêtements adaptés aux personnes de petite taille, sans perdre l’essence du style et de la haute couture.

Le design inclusif, un atout pour tous
Inclure des principes d’accessibilité dans son travail n’est plus une option, mais une nécessité dans le monde actuel. Cela ne signifie pas renoncer à son art, mais plutôt de le rendre accessible à un plus grand nombre de personnes. En intégrant dès le départ une réflexion sur la diversité des utilisateurs, les designers peuvent adopter une approche proactive qui leur permet de concevoir des œuvres à la fois esthétiques, fonctionnelles et accessibles à tous.
Le design inclusif est l’avenir, et il commence dès maintenant.
→ Le design inclusif, en dehors du numérique – Mode d’emploi

Diversité des perceptions visuelles
–> Concevoir des œuvres qui prennent en compte les différentes façons dont les gens perçoivent les formes, les couleurs et les compositions. Cela inclut des palettes de couleurs accessibles aux personnes daltoniennes et des contrastes suffisants pour les personnes malvoyantes.
Typographie universelle
–> Choisir des polices claires et lisibles, même pour les personnes avec des troubles de la vision ou des difficultés cognitives. La taille des caractères doit aussi être adaptée à différents publics, pour ne pas exclure ceux qui peinent à lire de petits caractères.
Symbolisme et culture
–> Prendre en compte la diversité culturelle et éviter les symboles ou références qui pourraient être mal interprétés ou offensants pour certaines communautés. Le design graphique doit pouvoir être compris et apprécié par des audiences variées.
Accessibilité physique
–> Pour les œuvres ou supports graphiques dans des espaces publics ou des expositions, la présentation doit être pensée pour les personnes en fauteuil roulant ou avec d’autres limitations physiques. Cela inclut la hauteur d’accrochage et la disposition des œuvres pour une visualisation optimale.
Inclusivité des formats
–> Proposer des formats multiples pour une même création, afin de rendre l’œuvre accessible à un public plus large. Par exemple, décliner une œuvre graphique en impression grand format pour les malvoyants ou en version tactile pour les personnes non-voyantes.
Conception sensible aux handicaps
–> Intégrer des éléments de design qui prennent en compte des handicaps sensoriels ou cognitifs, comme l’utilisation de textures ou de techniques de relief pour les personnes ayant une déficience visuelle.
Participation et collaboration
–> Travailler avec des communautés diverses, y compris des personnes en situation de handicap, pour s’assurer que l’œuvre reflète réellement leurs perspectives et répond à leurs besoins spécifiques.
Ignorer ces principes aujourd’hui, c’est accepter que l’art graphique reste l’apanage de quelques-uns, alors qu’il devrait être un langage universel accessible à tous.
→ L’inclusivité en design : au-delà du handicap, une réponse aux diversités culturelles, religieuses, linguistiques et socio-économiques
L’inclusivité en design ne se limite pas aux besoins des personnes en situation de handicap. Elle englobe également les diversités culturelles, religieuses, linguistiques et socio-économiques, pour offrir des expériences accessibles et pertinentes à un maximum de personnes.
Diversité culturelle et linguistique
Langues et alphabets multiples :
L’un des piliers de l’inclusivité est l’accessibilité linguistique. Dans une société globalisée, il est important d’intégrer plusieurs langues dans les interfaces, y compris les langues minoritaires ou locales. Cela permet de créer des expériences adaptées à un large éventail d’utilisateurs, renforçant ainsi l’engagement. Des sites multilingues comme Wikipedia sont des exemples de plateformes qui proposent des contenus dans plusieurs langues, incluant parfois des dialectes locaux, ce qui permet d’accéder à des informations souvent réservées à des communautés négligées. Le module Lisio propose aussi la traduction instantanée d’un site web équipé en plus de 30 langues.
Symboles et visuels respectueux des cultures :
Les visuels et les symboles jouent un rôle fondamental dans le design, mais ils ne sont pas universels. Certaines couleurs ou formes peuvent avoir des significations spécifiques dans des cultures variées. Par exemple, l’utilisation du rouge est associée à la chance en Chine mais peut signifier le deuil dans certains pays africains. Les designers doivent donc être attentifs à ces nuances culturelles pour éviter de heurter des sensibilités. L’application de paiement Alipay, largement utilisée en Chine, s’efforce d’adopter une palette de couleurs et des icônes alignées avec la culture locale.
Localisation des produits et services :
La localisation des interfaces ne concerne pas seulement la traduction des textes. Il s’agit également d’adapter les formats de date, les devises, les unités de mesure et les normes locales pour que les produits soient véritablement accessibles et utilisables dans chaque région du monde. Par exemple, Airbnb adapte ses interfaces pour chaque marché, en tenant compte des normes locales (comme les systèmes d’adresse ou les formats d’affichage des dates), facilitant ainsi la navigation pour les utilisateurs du monde entier.
Religion et design
Respect des pratiques religieuses :
Certaines pratiques religieuses influencent la manière dont les personnes interagissent avec les espaces ou les produits. Par exemple, pour des utilisateurs musulmans, la présence d’espaces de prière dans les bâtiments publics ou de vêtements sportifs adaptés, comme le Nike Pro Hijab, est essentielle pour permettre une pratique religieuse dans des environnements modernes. Cette inclusion de la dimension religieuse permet d’adapter des espaces et services pour qu’ils conviennent à tous.
Éviter les stéréotypes :
Dans le design, il est essentiel d’éviter de tomber dans les clichés culturels ou religieux qui peuvent stigmatiser certaines communautés. Par exemple, concevoir des personnages dans des publicités ou des interfaces en évitant des représentations caricaturales renforce une image positive et respectueuse de la diversité. Des entreprises comme Dove, avec ses campagnes « Real Beauty », s’efforcent de représenter la diversité des femmes à travers leurs publicités, s’éloignant des stéréotypes restrictifs.
Diversité socio-économique
Équipements technologiques :
Dans certaines régions du monde, l’accès à la technologie est limité. Il est donc essentiel de concevoir des outils qui fonctionnent sur des appareils moins performants ou dans des zones à faible connectivité. Les applications comme Facebook Lite et Google Go sont conçues pour consommer moins de bande passante et fonctionner sur des téléphones basiques, offrant ainsi une accessibilité accrue à des communautés moins équipées technologiquement.
Identité de genre et orientation sexuelle
Neutralité de genre dans le design :
Le design doit aussi prendre en compte les identités de genre non-binaires. Les formulaires, par exemple, devraient proposer des options de genre plus inclusives que le simple choix « homme/femme ». De même, les espaces physiques, comme des salles de bain unisexes, répondent aux besoins des personnes non-conformes au genre binaire. Levi’s a lancé plusieurs campagnes en faveur de la communauté LGBTQ+. La marque a non seulement introduit des vêtements et accessoires inspirés par la culture queer, mais elle a également soutenu des initiatives comme « Levi’s Pride », qui reverse une partie des bénéfices à des organisations qui défendent les droits des LGBTQ+. De plus, Levi’s a adopté une politique de diversité et d’inclusion au sein de son personnel et de ses magasins, en créant des environnements accueillants et sûrs pour tous les clients, quelle que soit leur identité de genre ou leur orientation sexuelle
Représentation de la diversité :
Dans les visuels et la communication, représenter diverses identités de genre et orientations sexuelles est essentiel pour que tout le monde se sente inclus. Par exemple, dans ses campagnes, la marque de cosmétiques Fenty Beauty de Rihanna met en avant une diversité de modèles avec différentes carnations de peau, reflétant une large gamme de beauté et d’expressions de soi.
→ Conclusion : L’inclusivité, un impératif créatif et social
Le design inclusif ne se limite pas à répondre aux besoins des personnes en situation de handicap ; il embrasse une vision plus large qui intègre les diversités culturelles, religieuses, linguistiques et socio-économiques. En faisant le choix d’adopter des principes d’accessibilité, les designers ouvrent la porte à des expériences enrichissantes qui profitent à tous, enrichissant ainsi notre environnement numérique et physique.
En s’inspirant d’exemples concrets, nous constatons que l‘inclusivité n’est pas un frein à la créativité, mais plutôt un vecteur d’innovation et d’esthétisme. La capacité à concevoir des produits et services qui respectent et célèbrent la diversité contribue à créer un monde plus juste et accessible, où chacun peut trouver sa place.
En définitive, investir dans le design inclusif est un acte de responsabilité sociale et un choix stratégique pour les entreprises. Cela démontre une sensibilité aux réalités vécues par une audience variée et engage à construire un avenir où le design ne se contente pas d’être beau, mais aussi significatif et accessible à tous. Ce mouvement vers une inclusivité véritable est à la fois une nécessité et une opportunité, qui redéfinit les normes du design pour les générations à venir.